👉 CSS Box Model
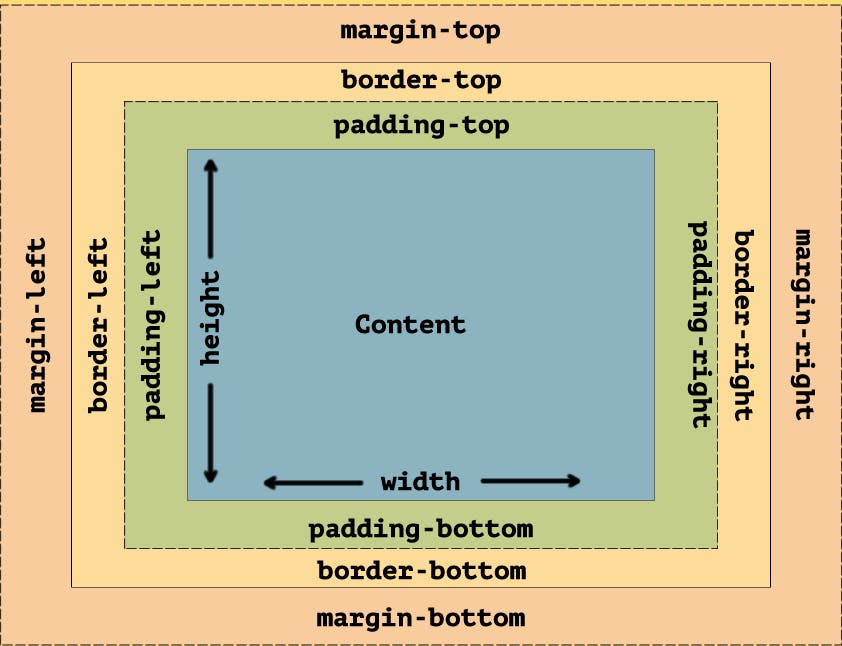
The Box Model is a fundamental concept that outlines how the dimensions of an element are calculated 🧮. It includes a set of properties that define the element's content, padding, border, and margin. These properties work together to determine the size and position of the element on the page.

👉 Content
The content area is the innermost portion of the box, and it is where the element's content is displayed. The width and height of the content area are determined by the element's width and height properties, respectively.
👉 Padding
The padding is the area surrounding the content, and it is used to create space around the element's content. The width of the padding is controlled by the padding-left, padding-right, padding-top, and padding-bottom properties, which define the padding on the left, right, top, and bottom sides of the element, respectively. You can also use the padding shorthand property to set all four padding values at once.
👉 Border
The border is a line that surrounds the padding and content. The width, style, and color of the border are controlled by the border-width, border-style, and border-color properties, respectively. You can also use the border shorthand property to set all three border values at once.
👉 Margin
The margin is the area outside of the border, and it is used to create space around the element. The width of the margin is controlled by the margin-left, margin-right, margin-top, and margin-bottom properties, which define the margin on the left, right, top, and bottom sides of the element, respectively. You can also use the margin shorthand property to set all four margin values at once.
👉 Box Sizing 📐
By default, the dimensions of an element in CSS are calculated based on the box model. This means that the width and height of an element include the padding, border, and margin, in addition to the content. For example, if you set the width of an element to 100px, the total width of the element will be 100px plus the width of the padding, border, and margin.
However, you can use the box-sizing property to change this behavior and specify that the dimensions should only include the content. There are two possible values for the box-sizing property:
1️⃣ content-box 📦:
This is the default value, and it means that the dimensions of the element will be calculated based on the box model.
2️⃣ border-box 📦:
This value means that the dimensions of the element will include the padding and border, but not the margin. This can be useful if you want to set the width and height of an element to a specific value and have the padding and border fit within that value.
Conclusion 🤓
In conclusion, the CSS box model is an important concept that plays a crucial role in web development. It describes how the dimensions of an element are calculated. Understanding the box model is essential for creating complex layouts with CSS and aligning elements on a webpage. As Everything in CSS has a box around it, having a thorough understanding of the box model is crucial for any developer who is learning web development and looking to effectively style their webpages.
